Output
NormalmenteNormally programamoswe porqueprogram queremosbecause obtenerwe unwant resultado.to Ese resultado es lo que llamamos habitualmente SALIDA del programa, si bien todo aquello que el programa muestraobtain a laresult. personaThis usuariaresult recibeis lawhat mismawe denominación.usually call OUTPUT of the program, although everything that the program shows to the user receives the same name.
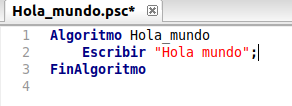
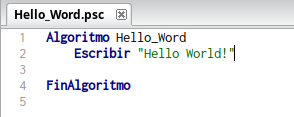
CuandoWhen seyou estánare dandotaking losyour primerosfirst pasossteps enin programación,programming, seyou sueleusually comenzarstart porby lacreating creaciónthe delHello programaWorld Holaprogram, Mundowhich que no es más que un programa que muestra ese mensaje en pantalla. Este sencillo programa nos ayudaráis a familiarizarnosprogram conthat lasdisplays salidas.that Veamosmessage cómoon hacerlothe pasoscreen. aThis paso:simple program will help us become familiar with the outputs. Let's see how to do it step by step:
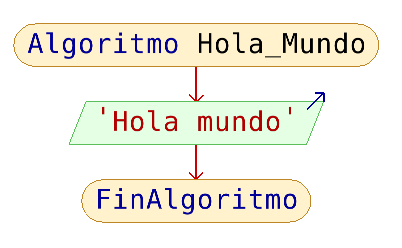
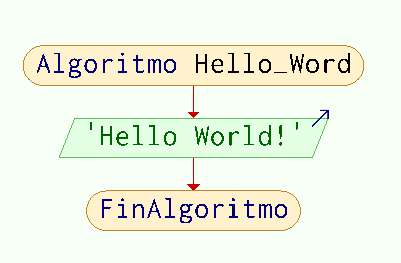
PasosSteps 1 yand 2: AnálisisAnalysis yand diagramaflow dechart flujoof del programathe HolaHello mundoworld program
SegúnAccording loto vistowhat enwas elseen primerin apartadothe tendríafirst lossection, siguientesit elementos:would have the following elements:
- Start and end of the algorithm.
- A single output that would display that message.
- Inicio y fin del algoritmo.
- Una única salida que mostraría ese mensaje.
SOLUCIÓN:SOLUTION:
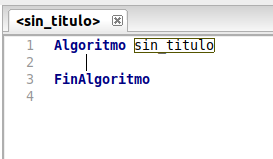
PasosSteps 3, 4 y 5: Codificación,Coding, compilacióncompilation yand verificaciónchecking delof programathe HolaHello mundoworld conprogram with PSeInt
PSeInt yaalready arrancastarts porby defectodefault conwith elthe iniciobeginning yand finalend of delthe algoritmoalgorithm escrito:
written:
EnFirst, primerwe lugarchange lethe cambiaríamosname elof nombrethe al algoritmo
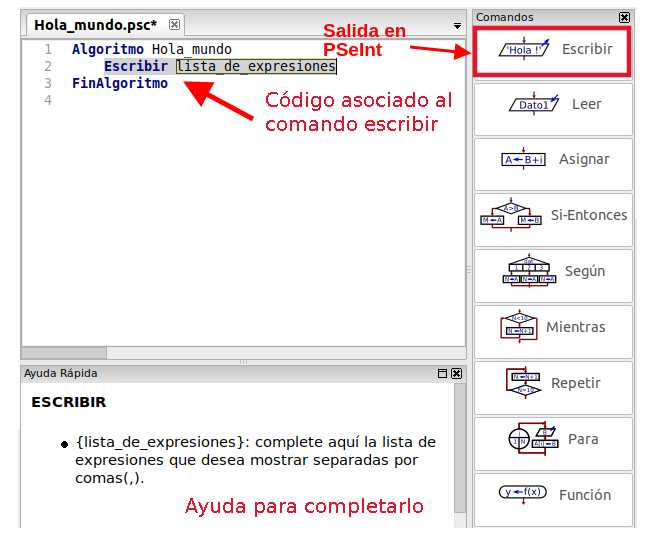
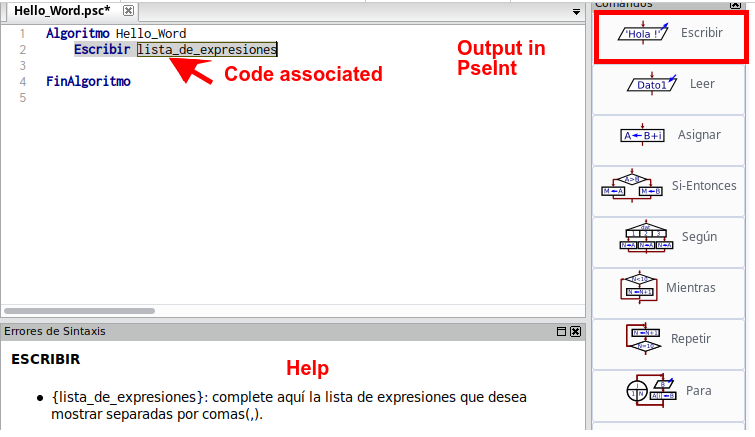
y por último debemos encontrar el comando para mostrar una salida en pantalla. Eso lo realiza el comando Escribir.algorithm:
And finally we must find the command to display an output on the screen. This is done by the Escribir command.
SiIf hacemoswe clicclick sobreon Escribir, sethe añadecode automáticamenteis elautomatically códigoadded ento lathe línealine delof programathe dondeprogram tengamoswhere elwe have the cursor, conwith lathe sintaxiscorrect correcta,syntax, yand nosit muestrashows enus laat partethe inferiorbottom unaa ayudahelp parato completarcomplete lathe sintaxis.syntax.
EnIn estethis caso,case, alsince serit unais frase,a deberemossentence, escribirwe elmust write thetexto quetext queremoswe mostrarwant entrecomilladoto show in quotes. TambiénIt esis convenientealso terminarconvenient lato líneaend conthe unline with a punto y comasemicolon parato acostumbrarnosget puestoused queto asíit essince enthat lais mayorhow parteit deis losin lenguajesmost deprogramming programación,languages, sialthough bienPSeInt, PSeIntbeing alpseudocode, seris pseudocódigonot noso esstrict tanwith estrictothis contype esteof tipomistakes deand erroreswill yexecute nosthe ejecutaráprogram el programa igualmente.anyway.
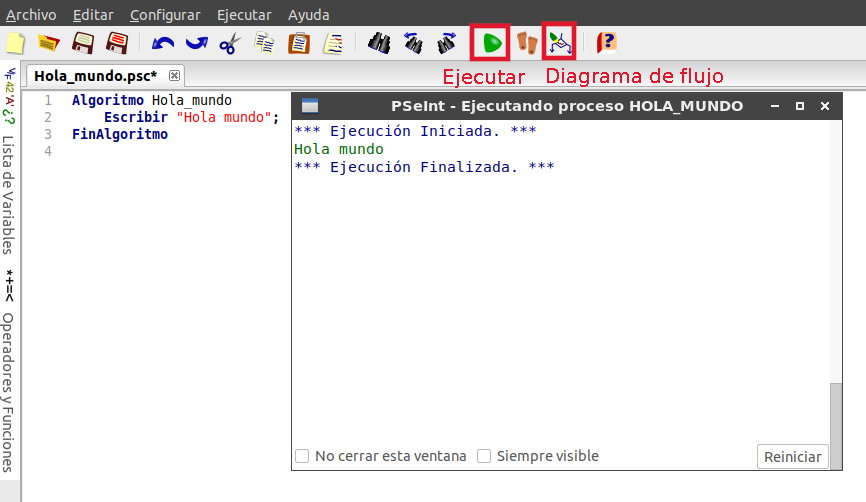
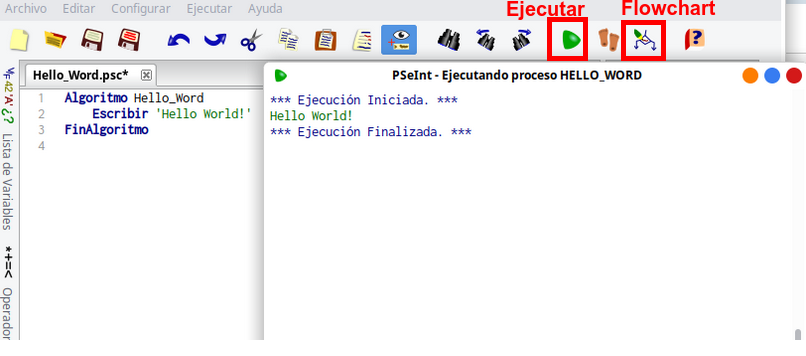
SiIf ahorawe queremosnow verwant elto correctosee funcionamientothe delcorrect programa,operation haremosof clicthe enprogram, lawe herramientawill click on the Ejecutar tool (elthe triángulogreen verde)triangle) yand sethe nosprogram abriráexecution lawindow ventanaor deconsole ejecuciónwill delopen programawhere owe consolawill dondesee veremosthe elresult. resultado.This Estastatement instrucciónperforms realizacompilation laand compilaciónchecking yin lathe verificaciónsame enstep. elIn mismomore paso.complex Enprograms programaswe máscan complejosuse podremos utilizar la herramientathe Ejecutar paso a paso,paso muytool, útilvery parauseful lafor depuracióndebugging deerrors.
SiIf queremoswe comprobarwant queto nuestrocheck diagramathat deour flujoflowchart esis correcto,correct, simplementewe deberemoswill hacersimply clichave ento laclick herramientaon the Dibujar diagrama de flujo ytool veremosand quewe eswill elsee mismothat queit habíamosis dibujadothe alsame principio.one we had drawn at the beginning.
ComoAs seyou puedecan comprobarsee, PSeInt es un programa que proporciona salidas muy simples de tipo alfanumérico. No obstante, su sencillez nos ayudais a comprenderprogram elthat funcionamientoprovides básico.very Ahorasimple realizaremosalphanumeric laoutputs. comparaciónHowever, conits simplicity helps us understand the basic operation. Now we will make the comparison with Scratch, una programaprogram cuyawhose potenciagraphical gráficapower esis muchísimomuch mayor.greater.
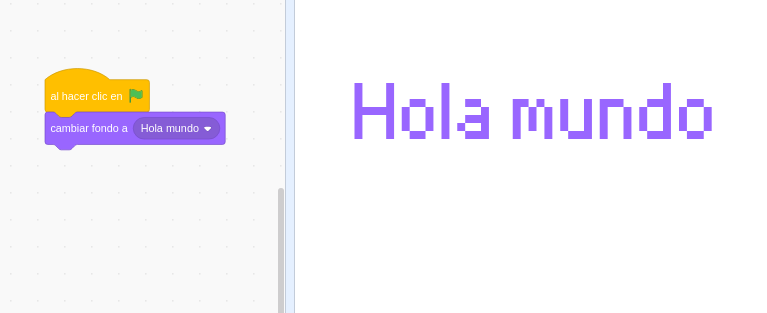
PasosSteps 3, 4 y 5:5: Codificación,Coding, compilacióncompilation yand verificaciónchecking delof programathe HolaHello mundoworld conprogram with Scratch.Scratch
EnFirst primerof lugarall, remarcarit queshould be noted that Scratch esis una programamuch muchísimomore máscomplex complejoand ycomplete completoprogram quethan PSeInt. ParaTo empezarstart enin Scratch nuestrosour programasprograms tienenhave variosseveral objetosobjects ejecutandoexecuting códigocode aat lathe vez,same ytime, lasand the SalidasOutputs queit proporcionaprovides sonare muchomuch másmore complejascomplex yand sofisticadas.
sophisticated.
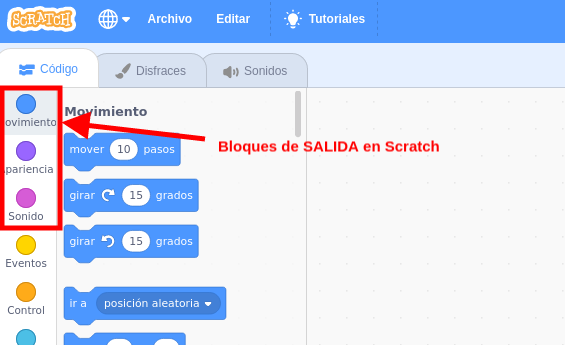
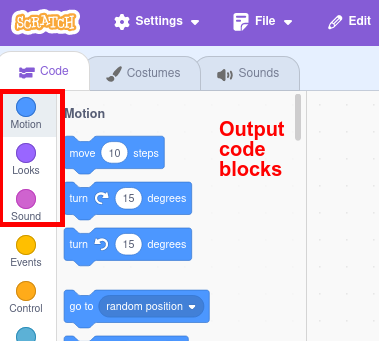
LosThe bloquescode deblocks códigoassociated asociadoswith athe lasoutputs salidas son:are:
MovimientoMotion:producenproduceunmovementmovimientoinentheelselectedobjeto seleccionado.object.AparienciaLooks:producenproducealgúnsomecambiochangeeninlatheaparienciaappearancedelofobjetotheseleccionado.selected object.SonidoSound:producenproducealgúnsomesonidosoundasociadoassociatedalwithobjetotheseleccionado.selected object.
En
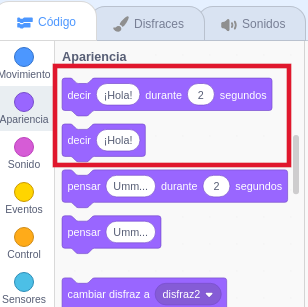
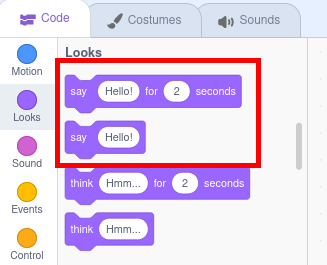
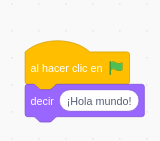
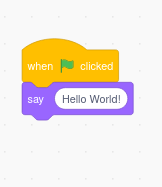
Specifically, parafor nuestroour programaprogram noswe vanare going to be interested in a interesarcouple un par de bloques de los deof AparienciaLooks: blocks:
Vemos que dichos bloques mostrarán al objeto diciendo un mensaje, en el primer caso durante un tiempo determinado, en el segundo de forma indefinida.
PorThese últimoblocks noswill quedaráshow marcarthe elobject iniciosaying ya finalmessage, delin programa.the Enfirst Scratchcase elfor inicioa secertain marcatime, haciendoin clicthe sobresecond laindefinitely.
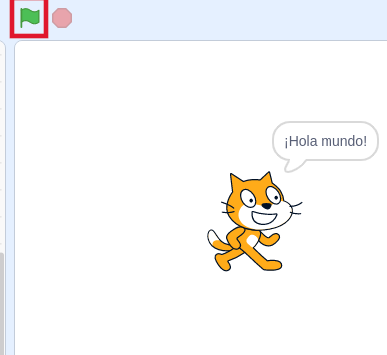
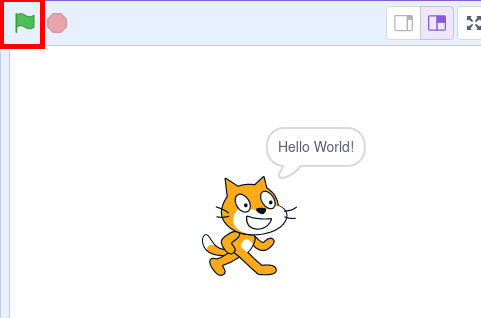
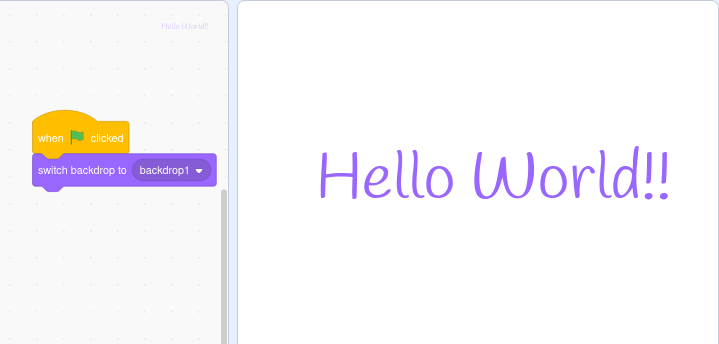
Finally verdewe quewill hayhave ento lamark partethe superiorbeginning deand laend ventanaof dethe programa,program. yIn esaScratch, ordenthe sestart encuentrais enmarked elby bloqueclicking on the green flag at the top of the program window, and that order is found in the EventosEvents. Elblock. finalThe noending seis especifica.not specified.
Al
When clicyou enclick laon banderathe verde,green elflag, objetothe alobject queto lewhich hemoswe asignadohave elassigned códigothe saldrácode diciendowill esecome mensaje.out saying that message.
EnIn estethis casocase hemoswe asociadohave laassociated SALIDAthe aOUTPUT unto objeto/personaje.an Deobject/character. igualIn formathe sesame loway podíamoswe habercould asociadohave alassociated escenario,it simplementewith cambiandothe elstage, fondosimply achanging unothe quebackground incluyerato eseone mensaje,that enincluded elthat bloquemessage, Apariencia,in ythe queLooks previamenteblock, tendríamosand quewhich haberwe creado.