Interface
PSeInt home screen
PSeInt is a spanish software, so all the interface will be in this language.
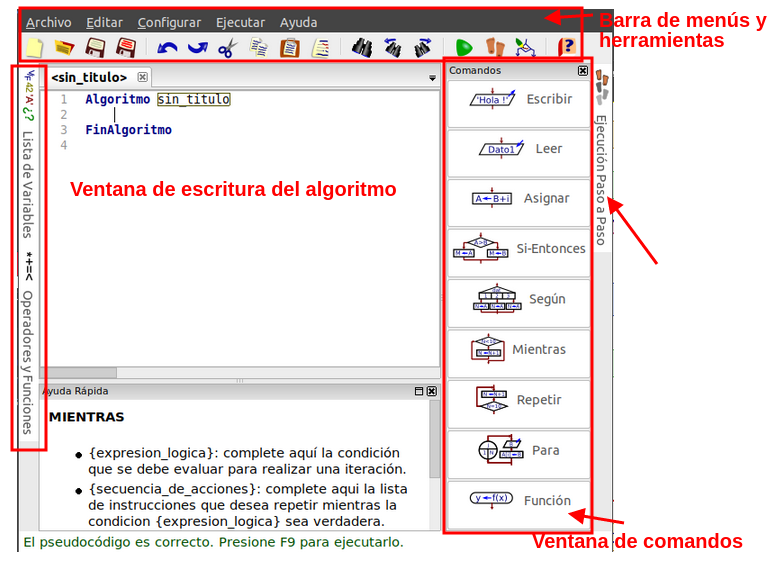
When running the program we find the following interface:
Se distingue en la ventana varias zonas diferenciadas:
- Barra de menús y de herramientas: en la barra de herramientas podemos encontrar las típicas herramientas de Archivo y Edición como Nuevo, Abrir, Guardar, Guardar como, Deshacer, Rehacer, Cortar, Copiar, Pegar y Buscar, y otras más específicas como la de Corregir Indentación, Ejecutar, Ejecutar paso a paso y Dibujar Diagrama de Flujo que explicaremos más adelante.
- Ventana de escritura del algoritmo: Es la zona más amplia. Por defecto lleva ya escritas las instrucciones de inicio y final del algoritmo. Es donde iremos incorporando nuestros comandos y operadores.
- Ventana de comandos: Ocupa la parte derecha de la pantalla e incluye los comandos más habituales que podemos utilizar en programación. Al hacer clic encima de cada uno de ellos, se abre una ventana en la parte inferior de Ayuda Rápida que nos explica la sintaxis y funcionamiento del mismo, al mismo tiempo que se incorpora en la ventana del algoritmo para ser completado.
- Pestañas Lista de variables y Operadores y Funciones: en la parte izquierda de la ventana. Al hacer clic sobre ellas abren sus ventanas correspondientes. En la primera se listan las variables empleadas en el programa. En la segunda nos muestra un listado de los operadores y funciones más utilizados que podemos emplear en los algoritmos.
- Pestaña Ejecución Paso a Paso: en la parte derecha de la ventana.
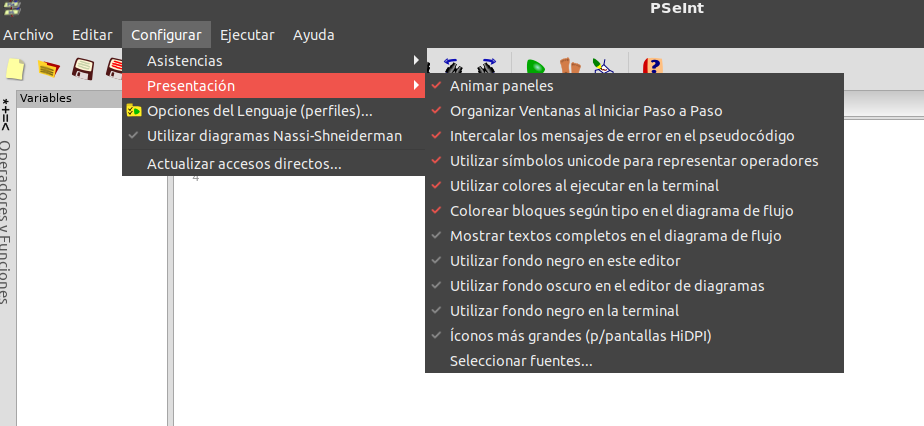
Cabe destacar como opciones de accesibilidad para alumnado con deficiencia visual que el menú Configurar, en la opción Presentación, nos permite modificar tipos y tamaños de fuente, colores de fondo, usar iconos grandes, etc...
Scratch home screen
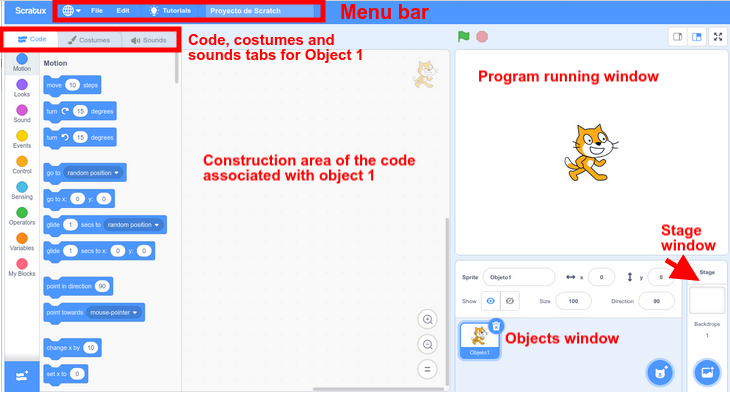
We will use the Offline version of Scratch 3.0 called Scratux, but the interface is similar in other versions.
- Menu bar: at the top left, where we can choose the language, save or load our projects or access various tutorials.
- Code, costumes and sounds tabs: on the left, from where we can choose the code blocks to execute and choose and edit costumes and sounds associated with our different objects.
- Program running window: at the top right. There we will see the result of the program.
- Objects and Stage windows: at the bottom right. There we will choose the different objects that we want our program to include. An object would be an element of our program to which a behavior and therefore a code is associated. They can be characters, buttons, arrows, etc...Also the stages in which we want our objects to be placed, and which can also have associated code changing or sounding in one way or another as we program it.