Input
A program like the example of the Hello World is not typical in programming. Increasingly, we seek to create programs that carry out actions that are not merely pre-programmed and automated, but rather react based on parameters provided by the user. All data that is provided to the program externally for subsequent processing is what we call INPUTS.
Inputs can be supplied in two ways:
- Manually: they are requested from the user and they enter them, normally via mouse or keyboard.
- In an automated way: through sensors that provide information about the environment. Of course with PSeInt we can't do this, but with Scratch we can.
To better understand the concept of Input, we will create a variant of the Hello World program that we will call Transmitting your message in which the program will request from the user the message they want to transmit, and then display it on the screen. Let's go step by step:
Steps 1 and 2: Analysis and flow chart of the Transmitting your message program
Let's first look at the necessary elements in tihis program and its flowchart:
- Start and end
- Output: A first output is needed asking for the content of the message and a second showing it.
- Input: the content of the message.
- In this program a new concept appears, which is that of a variable, that is, a "container" that stores the data it receives from the input, for later processing. We will see it in more detail in the following section dedicated to data storage.
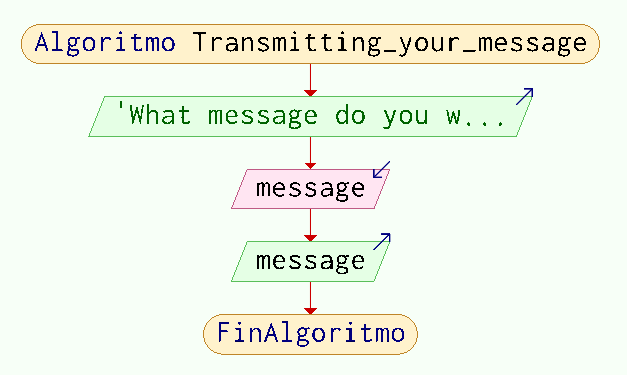
The flowchart is:
Steps 3, 4 y 5: Coding, compilation and checking of the Transmitting program with Scratch
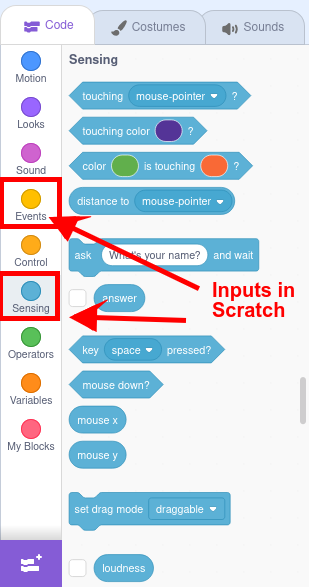
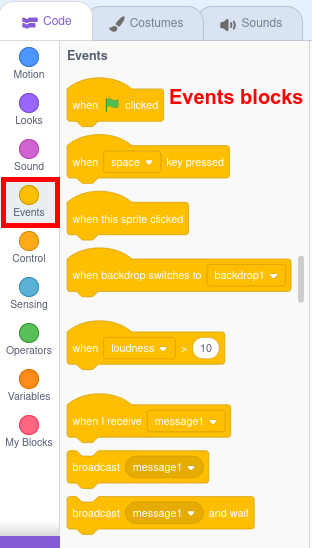
In Scratch, part of the blocks related to data input into the program are found in the SENSING menu (light blue) We also provide inputs with the EVENTS menu (yellow), with blocks to indicate what external action will determine whether the program is executed one way or another.
SENSING includes both blocks to ask and receive direct answers from users, as well as other types of input related to touching something (other objects, colors), being at a certain distance, reaching a sound volume, finding oneself in a certain area of the canvas, pressing a key or the mouse, etc...
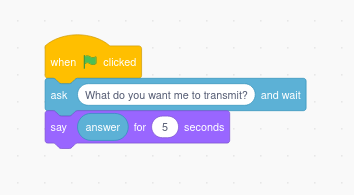
If we want to program something similar to the previous program we would have to use the following blocks:
Scratch stores what is entered by keyboard in a predefined variable called answer, available in the same sensing menu. Variables and other data storage structures are the objective of the next point.
Steps 3, 4 y 5: Coding, compilation and checking of the Transmitting your message program with PSeInt
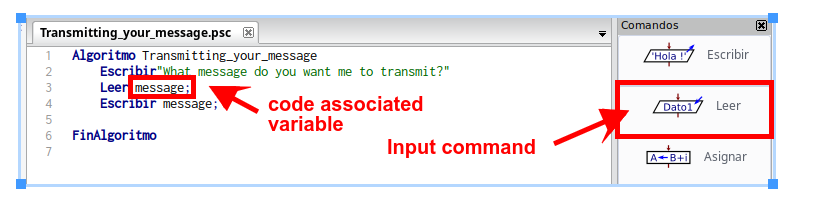
We will start from our Hello_world.psc file, we will change the name of the algorithm and the file, and in this case we will enter the Escribir command once again since we need two outputs.
To receive inputs in PSeInt, the Leer command is used followed by the variable in which the received content will be stored. We will simply call it message.
PSeInt makes it easier for us to not have to define the type of content to receive previously (textual, numerical...) but rather it adapts to the response, in this case a string of characters.
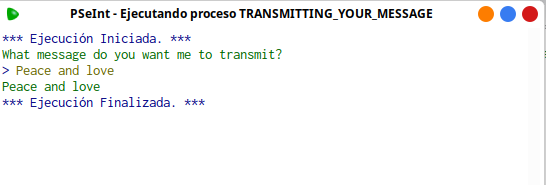
To check how it works, we will click on the Ejecutar button on the toolbar and verify that it works as expected.